...
| hidden | true |
|---|
Das Medienverzeichnis erlaubt die Anzeige der erfassten Einträge auf einer Google Maps Karte. Jeder erfasste Eintrag wird mit einem Marker auf der Karte dargestellt:
...
Setup
Für den Einsatz von Google Maps im Medienverzeichnis muss vor der Inbetriebnahme ein Google Maps API-Key erworben werden und bei den Grundeinstellungen hinterlegt werden. Falls dies bereits gemacht wurde, kann direkt zum Schritt Google Maps aktivieren gesprungen werden.
API-Key einrichten
Für die Integration einer Google Map auf der Website wird ein API-Schlüssel (API-Key) benötigt. Informationen dazu sind in der Dokumentation von Google Maps aufzufinden. Gehen Sie für die Einrichtung des API-Schlüssels wie folgt vor:
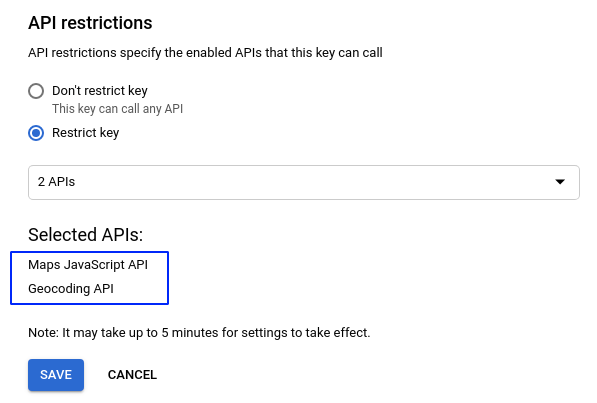
Erwerben Sie einen API-Key für Google Maps gemäß Dokumentation. Wichtig: Der API-Schlüssel muss Zugriff auf die APIs Maps JavaScript API und Geocoding API haben, damit die Integration im Medienverzeichnis korrekt funktioniert. Die Geocoding API wird für die Auflösung von Adressen zu Koordinaten (in der Erfassungsmaske) benötigt. Beispiel: API-Schlüssel Konfiguration bei Google
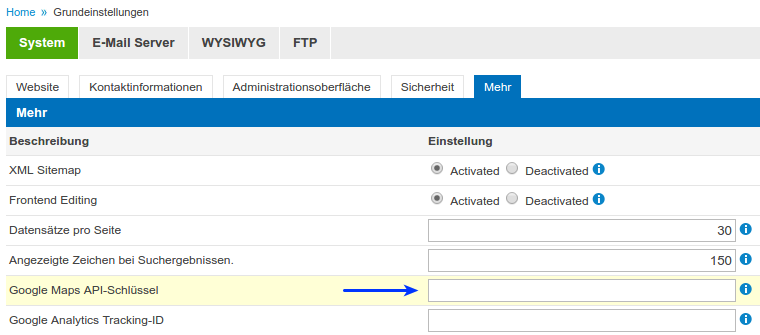
Nachdem Sie einen API-Key für Google Maps erworben haben, öffnen Sie den Bereich Administration > Grundeinstellungen > System > Mehr in der Adminkonsole; hinterlegen Sie den API-Key bei der Option Google Maps API-Schlüssel und speichern Sie die getätigte Konfiguration:
Google Maps aktivieren
Die Verwendung von Google Maps zur Darstellung der erfassten Einträge auf einer Karte kann pro Formular individuell aktiviert werden:
Öffnen Sie den Bereich Anwendungen > Medienverzeichnis > Einstellungen > Formular Vorlagen in der Adminkonsole
Wählen Sie das gewünschte Formular aus, von welchem Sie die Einträge auf einer Google Maps Karte anzeigen lassen möchten, und öffnen Sie dieses in der Bearbeitungsmaske. Alternativ kann auch ein neues Formular angelegt werden.
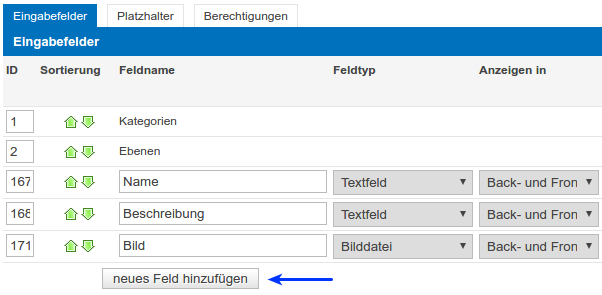
Fügen Sie ein neues Formularfeld durch Betätigung der Schaltfläche neues Feld hinzufügen hinzu:
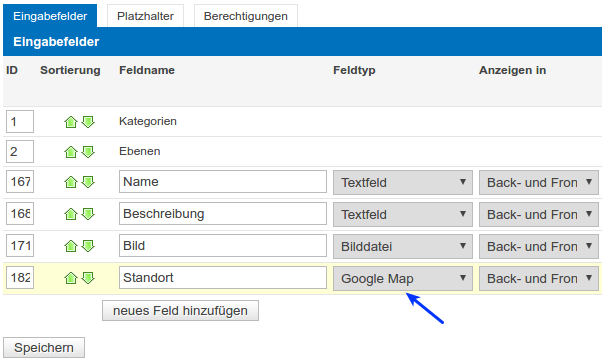
Geben Sie dem Feld einen Namen (Feldname) und wählen den Feldtyp Google Map aus:
Speichern Sie die Änderung am Formular durch Betätigung der Schaltfläche
Speichern
Einträge auf Karte platzieren
Erfassen oder Bearbeiten Sie nun Einträge des mit Google Maps erweiterten Formular. Bei der Bearbeitungsmaske wird beim entsprechenden Google Maps-Feld folgende Eingabemaske angezeigt:
...
Es werden auf der Google Maps Karte nur jene Einträge angezeigt, welche einen Standard hinterlegt haben. Also als Längen- und Breitengrad nicht wie Werte 0/0 aufweisen.
Anzeige im Frontend
Im Frontend kann eine Übersichtskarte angezeigt werden, welche alle entsprechenden Einträge enthält oder eine Standort-Karte, welche nur einen ausgewählten Eintrag anzeigt. Letzteres steht nur auf der Detailansicht eines Eintrages zur Verfügung.
Übersichtskarte
Eine Übersichtskarte von ausgewählten Einträgen kann in den folgenden Bereich eingebunden werden:
Alle Einträge
Auf der spezifischen Anwendungsseite MAP (Anwendung: Medienverzeichnis / Bereich: map) kann mit dem Platzhalter[[MEDIADIR_GOOGLE_MAP]]eine Google Maps Karte angezeigt werden, welche alle Einträge aus dem Medienverzeichnis enthält.Such-Resultate
Auf jeder Anwendungsseite des Medienverzeichnis, bei welcher die Such-Funktion eingebunden ist, kann mit dem Platzhalter[[MEDIADIR_SEARCH_GOOGLE_MAP]]eine Google Maps Karte angezeigt werden, welche die von der Suche gefundenen Einträge enthält.Einträge einer Kategorie / Ebene
Auf jeder Anwendungsseite des Medienverzeichnis, bei welcher eine Kategorie oder Ebene ausgewählt ist, kann mit dem folgenden Block-Konstrukt eine Google Maps Karte angezeigt werden, welche die Einträge der ausgewählten Kategorie oder Ebene enthält:Codeblock language html <!-- BEGIN mediadirCategoryLevelDetail -->[[MEDIADIR_CATEGORY_LEVEL_GOOGLE_MAP]]<!-- END mediadirCategoryLevelDetail -->
Standort-Karte auf Detailansicht
Die Google Maps Karte wird auf der Detailansicht über die normalen Platzhalter zur Anzeige des entsprechenden Formular-Feldes eingebunden.
...
| Codeblock | ||
|---|---|---|
| ||
<!-- BEGIN mediadir_inputfield_181 -->[[MEDIADIR_INPUTFIELD_VALUE]]<!-- END mediadir_inputfield_181 --> |
API
Map
Auf das Google Maps Objekt kann auf der Übersichtskarte wie folgt zugegriffen werden:
...
| Codeblock | ||
|---|---|---|
| ||
var map = cx.variables.get('map_FIELD-ID_ENTRY-ID', 'mediadirInputfield_FIELD-ID_ENTRY-ID_map'); |
Marker
Auf die Marker der Einträge kann im Frontend via JavaScript zugegriffen werden. Bei der Übersichtskarte kann auf die Marker wie folgt zugegriffen werden:
...