...
Öffnen Sie den Template Manager unter Administration > Layout > Template Manager.
Wählen Sie das Template REXX aus.
Öffnen Sie die Datei content.html im Editor.
Fügen Sie am Anfang der Datei den folgenden Code ein:
Codeblock language html <script type="text/javascript"> jQuery(document).ready(function(){ var backgroundImg = '[[CSS_NAME]]'; if (backgroundImg == '') { return; } jQuery('.bannerImage').css('background-image', 'url(' + backgroundImg + ')'); }); </script>Speichern Bestätigen Sie die Anpassung um die Änderung wirksam zu machenÄnderungen mit Speichern.
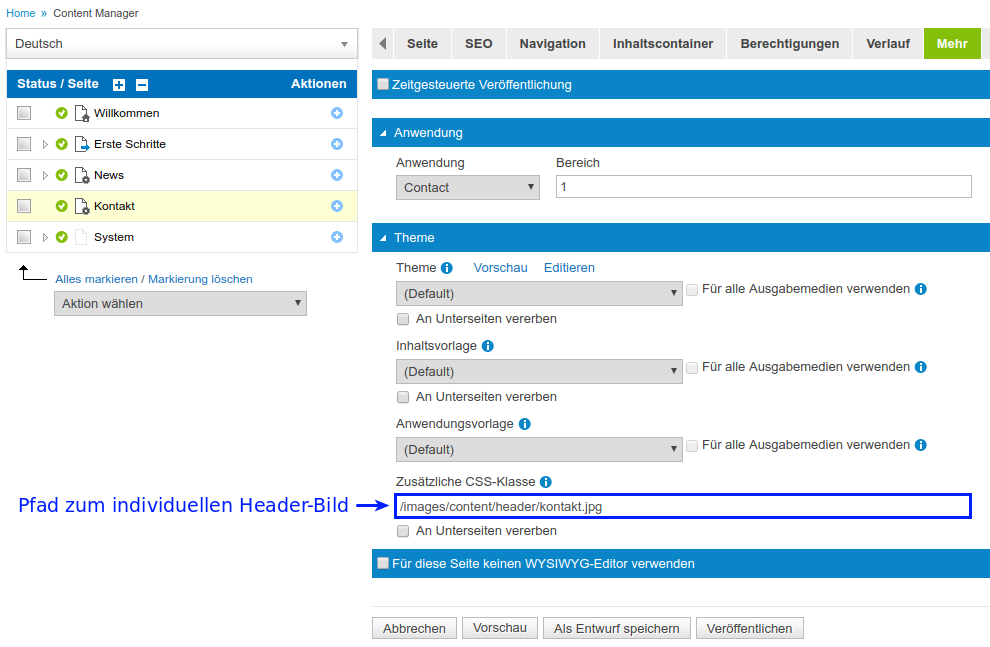
Bei jeder Inhaltsseite kann über die Option Zusätzliche CSS-Klasse im Reiter Mehr nun bei Bedarf der Pfad zu einem individuellen Header-Bild hinterlegt werden. Beispiel: