...
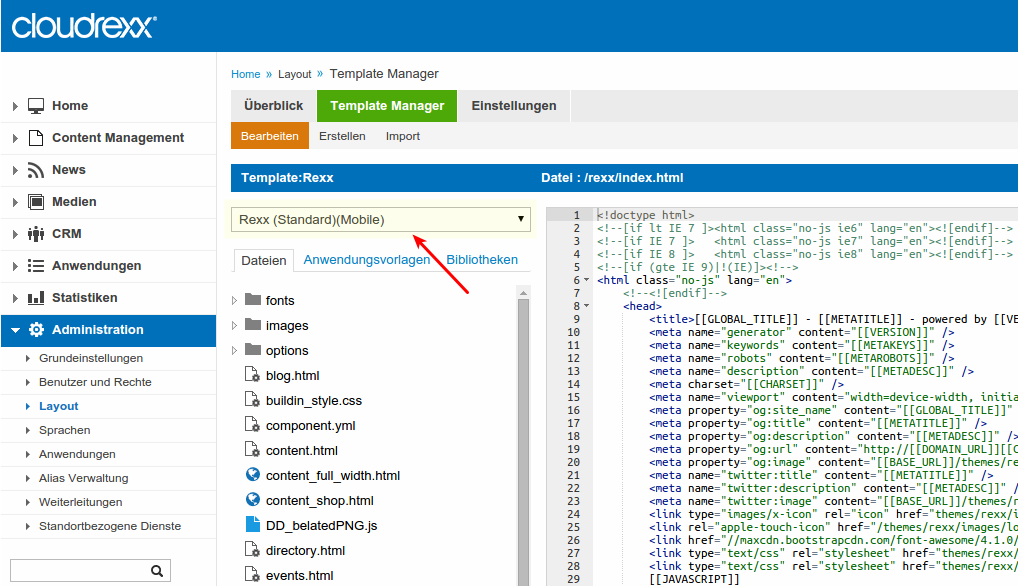
Öffnen Sie zur Anpassung einer Anwendungsseite den Bereich Administration > Layout > Template Manager.
Es wird Ihnen nun das aktive Theme im Template Manager angezeigt. Falls Ihre Anwendungsseite ein individuelles Theme verwendet (Option Theme im Tab Mehr der Bearbeitungsmaske im Content Manager), so wählen Sie im Auswahlmenü als nächst zuerst das entsprechende Theme aus:
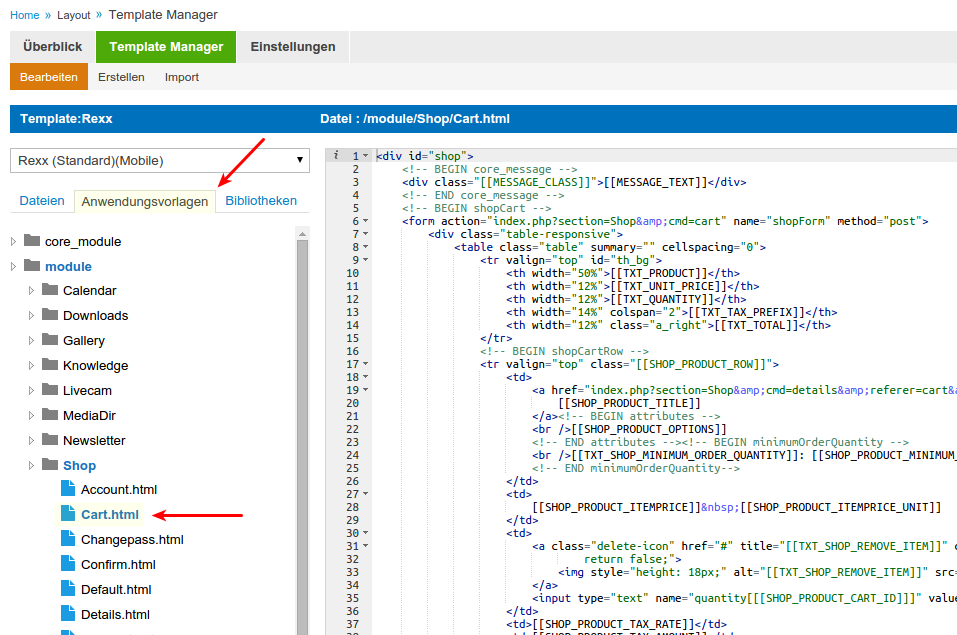
Öffnen Sie nun den Tab Anwendungsvorlagen und wählen Sie den gewünschten Anwendungsbereich aus, von welchem Sie das Layout anpassen wollen. Im folgenden Beispiel wird das Layout des Warenkorbs des Online Shops geladen:
Im Editor wird nun der HTML-Quelltext der Anwendungsvorlage (Layout) der ausgewählten Anwendungsseite angezeigt.
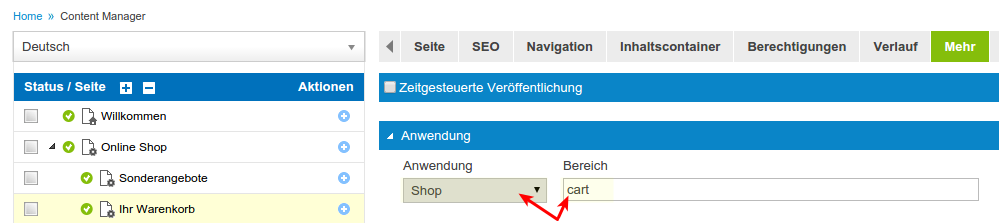
Hinweis: Die jeweilige Anwendungsvorlage einer Anwendungsseite befindet sich entweder unter core_module oder module. Der Anwendungsname (in diesem Beispiel Shop) kann aus dem Tab Mehr der Bearbeitungsmaske im Content Manager aus der Option Anwendung entnommen werden. Der Name der Vorlage entspricht dem hinterlegen Bereich (in diesem Beispiel Cart) im selbigen Tab Mehr der Bearbeitungsmaske im Content Manager:Bei den Hauptanwendungsseiten (Option Bereich ist leer) heissen die entsprechenden Anwendungsvorlagen Default.html.
Passen Sie das Layout der geöffneten Anwendungsvorlage im Template Manager nun wie gewünscht an. Eine Liste der Verfügbaren Anwendungsplatzhalter befindet sich im Platzhalterverzeichnis.
Bestätigen Sie zum Schluss die Anpassungen mit der Schaltfläche Speichern.
...