...
Das Layout einer Anwendungsseite (z.B Warenkorb im Shop) wird über das Theme gesteuert. Das Layout und Design einer Anwendungsseite ist abhängig vom ausgewählten Theme.
...
Jede Anwendungsseite verfügt mit den Anwendungsvorlagen über ein Standardlayout,
...
welches angepasst und überschrieben werden kann.
Anwendungsseiten anpassen
Öffnen Sie zur Anpassung einer Anwendungsseite den Bereich Administration > Layout > Theme Manager.
Es wird Ihnen nun das aktive Theme angezeigt. Falls Ihre Anwendungsseite ein individuelles Theme verwendet (Option Theme im Tab Mehr der Bearbeitungsmaske im Content Manager), so wählen Sie im Auswahlmenü als nächst zuerst das entsprechende Theme aus:
Öffnen Sie nun den Tab Anwendungsvorlagen und wählen Sie den gewünschten Anwendungsbereich aus, von welchem Sie das Layout anpassen wollen. Im folgenden Beispiel wird das Layout des Warenkorbs des Online Shops geladen:
Im Editor wird nun der HTML-Quelltext der Anwendungsvorlage (Layout) der ausgewählten Anwendungsseite angezeigt. Die jeweilige Anwendungsvorlage einer Anwendungsseite befindet sich entweder unter core_module oder module.
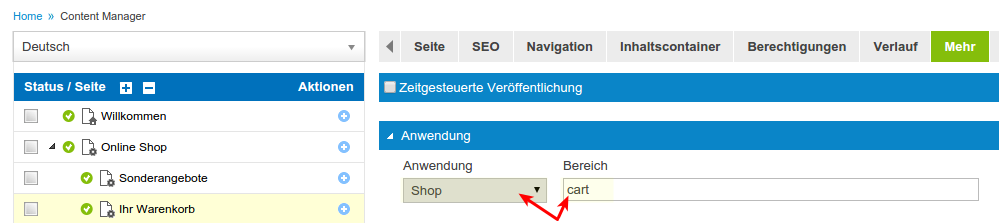
Der Anwendungsname (in diesem Beispiel Shop) kann aus dem Tab
Seite der Bearbeitungsmaske im Content Manager aus der Option Anwendung entnommen werden.
Der Name der Vorlage entspricht dem hinterlegen Bereich (in diesem Beispiel Cart) im selbigen Tab
Seite der Bearbeitungsmaske im Content Manager:
Passen Sie das Layout der geöffneten Anwendungsvorlage im Template Manager nun wie gewünscht an. Eine Liste der Verfügbaren Anwendungsplatzhalter befindet sich im https://wiki.cloudrexx.com/Knowledgebase:Platzhalterverzeichnis_Cloud.
Bestätigen Sie zum Schluss die Anpassungen mit der Schaltfläche Speichern.
Nun wird die Anwendungsvorlage kopiert und steht ab sofort im Bereich Dateien zur Verfügung.
| Info |
|---|
Bei den Hauptanwendungsseiten (Option Bereich ist leer) heissen die entsprechenden Anwendungsvorlagen Default.html. |
Mehrere Anwendungsseiten erstellen
Bereits angepasste Anwendungsvorlagen werden direkt im Tab Dateien zur weiteren Bearbeitung aufgeführt. Die Erneute Bearbeitung über den Tab Anwendungsvorlagen erzeugt ein zusätzliches Layout, wie folgt zu sehen ist:
...