...
Informationen dazu sind in der Dokumentation von Google Maps https://developers.google.com/maps/faq#using-google-maps-apis aufzufinden. Gehen Sie für die Einrichtung des API-Schlüssels wie folgt vor:
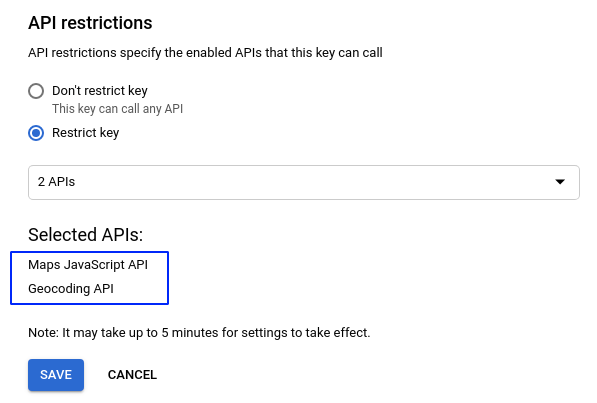
Erwerben Sie einen API-Key für Google Maps gemäss Dokumentation. Wichtig: Der API-Schlüssel muss Zugriff auf die APIs Maps JavaScript API und Geocoding API haben, damit die Integration im Medienverzeichnis korrekt funktioniert. Die Geocoding API wird für die Auflösung von Adressen zu Koordinaten (in der Erfassungsmaske) benötigt. Beispiel: API-Schlüssel Konfiguration bei Google
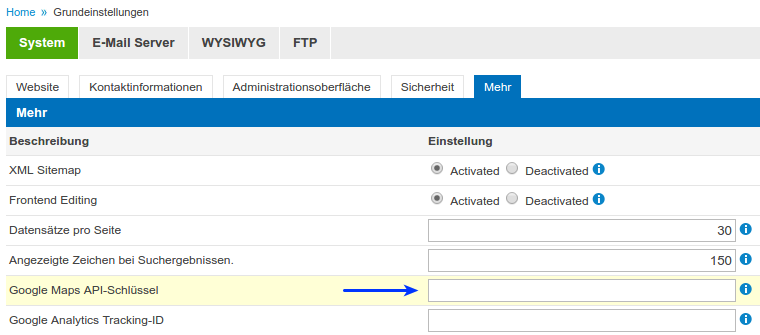
Nachdem Sie einen API-Key für Google Maps erworben haben, öffnen Sie den Bereich Administration > Grundeinstellungen > System > Mehr, hinterlegen Sie den API-Key bei der Option Google Maps API-Schlüssel und speichern Sie die getätigte Konfiguration:
Google Maps aktivieren
Die Verwendung von Google Maps zur Darstellung der erfassten Einträge auf einer Karte kann pro Formular individuell aktiviert werden:
Öffnen Sie den Bereich Anwendungen > Medienverzeichnis > Einstellungen > Formular Vorlagen.
Wählen Sie die gewünschte Formular Vorlage aus, von welchem Sie die Einträge auf einer Google Maps Karte anzeigen lassen möchten und öffnen Sie dieses in der Bearbeitungsmaske. Alternativ kann auch ein neues Formular angelegt werden.
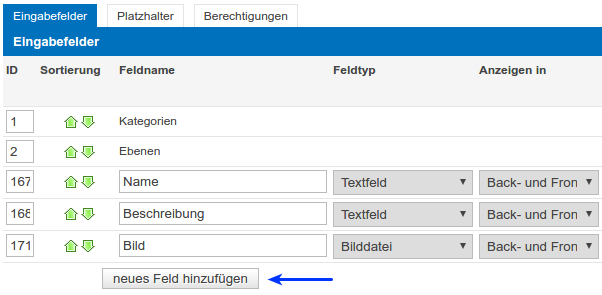
Fügen Sie ein neues Formularfeld durch Betätigung der Schaltfläche neues Feld hinzufügen hinzu:
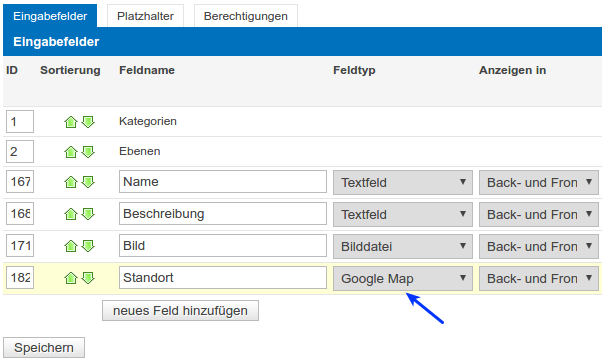
Geben Sie dem Feld einen Namen (Feldname) und wählen den Feldtyp Google Map aus:
Speichern Sie die Änderung am Formular durch Betätigung der Schaltfläche Speichern
Einträge auf Karte platzieren
...
Die Erfassung des Standortes ist über folgende drei Arten möglich:
Adresse
Falls die Adresse des Eintrages bekannt ist, kann der Standort durch Eingabe der Felder Strasse, Ort, PLZ und Betätigung der Schaltfläche Suchen gesetzt werden.Koordinaten
Falls die Koordinaten des Eintrages bekannt sind, kann der Standort durch Eingabe der Felder Längengrad, Breitengrad und Betätigung der ENTER-Schaltfläche gesetzt werden.Drag&drop
Falls die genaue Adresse des Eintrages nicht bekannt ist, kann der Standort mittels drop&drop des Markers oder Klick an der gewünschten Stelle auf der Karte gesetzt werden.
| Info |
|---|
Es werden auf der Google Maps Karte nur jene Einträge angezeigt, welche einen Standard hinterlegt haben. Also als Längen- und Breitengrad nicht wie Werte 0/0 aufweisen. |
...
Im Frontend kann eine Übersichtskarte angezeigt werden, welche alle entsprechenden Einträge enthält. Eine Übersichtskarte von ausgewählten Einträgen kann in den folgenden Bereich eingebunden werden:
Alle Einträge
Auf der spezifischen Anwendungsseite MAP (Anwendung: Medienverzeichnis / Bereich: map) kann mit dem Platzhalter[[MEDIADIR_GOOGLE_MAP]]eine Google Maps Karte angezeigt werden, welche alle Einträge aus dem Medienverzeichnis enthält.Such-Resultate
Auf jeder Anwendungsseite des Medienverzeichnis, bei welcher die Such-Funktion eingebunden ist, kann mit dem Platzhalter[[MEDIADIR_SEARCH_GOOGLE_MAP]]eine Google Maps Karte angezeigt werden, welche die von der Suche gefundenen Einträge enthält.Einträge einer Kategorie / Ebene
Auf jeder Anwendungsseite des Medienverzeichnis, bei welcher eine Kategorie oder Ebene ausgewählt ist, kann mit dem folgenden Block-Konstrukt eine Google Maps Karte angezeigt werden, welche die Einträge der ausgewählten Kategorie oder Ebene enthält:Codeblock language html <!-- BEGIN mediadirCategoryLevelDetail -->[[MEDIADIR_CATEGORY_LEVEL_GOOGLE_MAP]]<!-- END mediadirCategoryLevelDetail -->
Standort-Karte auf Detailansicht im Frontend
...
Ein Marker Objekt verfügt über die folgenden Properties:
Property | Beschreibung |
|---|---|
lat | Längengrad |
lon | Breitengrad |
info | HTML-Code für die Anzeige der Info-Box |
hideInfo | true falls die Info-Box bei der Initialisierung angezeigt werden soll. Ansonsten false |
click | JavaScript-Code (als String) welcher beim click-Event auf den Marker ausgeführt werden soll |
mouseover | JavaScript-Code (als String) welcher beim mouseover-Event auf den Marker ausgeführt werden soll |
mouseout | JavaScript-Code (als String) welcher beim mouseout-Event auf den Marker ausgeführt werden soll |
Jeder erfasste Eintrag wird mit einem Marker auf der Karte dargestellt:
...