...
Abhängig vom eingesetzten Webdesign Template Theme kann es sein, dass die Vorschaubilder in der Bildergalerie nicht scharf angezeigt werden. Grund dafür ist, dass bestimmte Webdesign Templates Themes die Größe der Vorschaubilder selber definieren ( via HTML/CSS ) - dies oftmals um das Layout responsive zu machen. selber definieren.
Fehlverhalten korrigieren
Die Vorschaubilder selber weisen eine bestimmte Größe auf. Im Fall, dass die Vorschaubilder nicht scharf dargestellt werden, bedeutet dies, dass die Vorschaubilder kleiner sind, als jene Größe in welcher das Webdesign Template die Bilder darstellt (mittels HTML/CSS)Gibt es unscharfe Vorschaubilder, versucht das Theme die Bilder grösser darzustellen, als sie tatsächlich sind.
Untersuchen Sie in welcher Größe die Vorschaubilder vom Webdesign Template Theme im Webbrowser dargestellt werden.
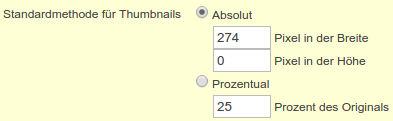
Ändern Sie die Größe der Vorschaubilder in der Bildergalerie unter Anwendungen > Bildergalerie > Einstellungen über die Option Standardmethode für Thumbnails auf jene Größe, welche das Webdesign Template Theme erwartet, resp. die Vorschaubilder darstellt (gemäß Analyse aus Schritt 1):
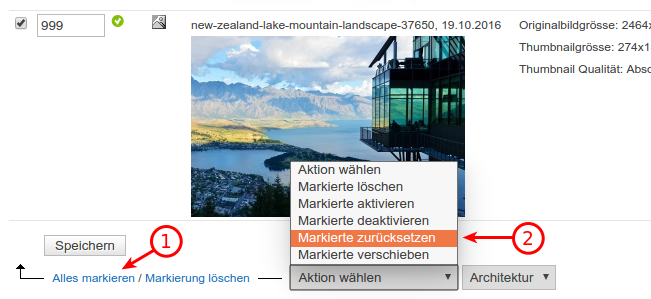
Öffnen Sie den Inhalt einer Kategorie unter Anwendungen > Bildergalerie > Übersicht, um deren Bilder aufzulisten.
Wählen Sie zuunterst über die Alles markieren-Funktion nun alle Bilder aus und wählen Sie die Aktion Markierte zurücksetzen:
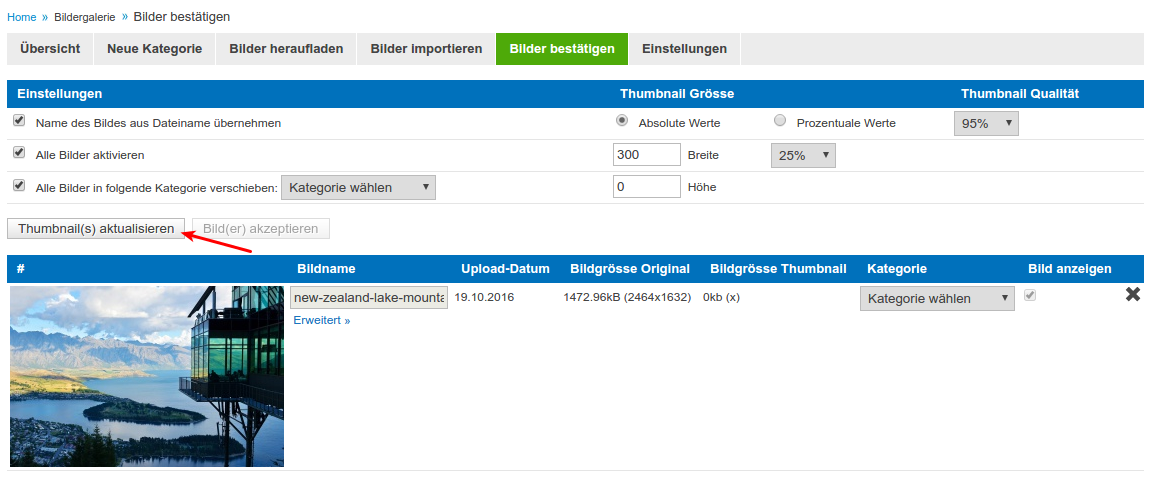
Wechseln Sie in den Bereich Anwendungen > Bildergalerie > Bilder bestätigen und betätigen Sie die Schaltfläche Thumbnail(s) aktualisieren, um die Vorschaubilder in der neu eingestellten Größe neu generieren zu lassen:.
Nach erfolgreicher Neu-Generierung der Vorschaubilder können Sie die Bilder zurück in die Ausgangskategorie geschoben werden. Wählen Sie dazu die entsprechende Kategorie aus und betätigen Sie die Auswahl mit der Schaltfläche Bild(er) akzeptieren.Wiederholen Sie die Schritte 3 - 6 für alle übrigen Kategorien/Bilder unter Anwendungen > Bildergalerie > Übersicht