Das Layout einer Anwendungsseite (z.B Warenkorb im Shop) wird über das Webdesign Template gesteuert. Die Darstellung (Layout & Design) einer Anwendungsseite ist abhängig vom ausgewählten Webdesign Template.
Jede Anwendungsseite verfügt über ein Standardlayout, welche mit einem Webdesign Template überschrieben werden kann.
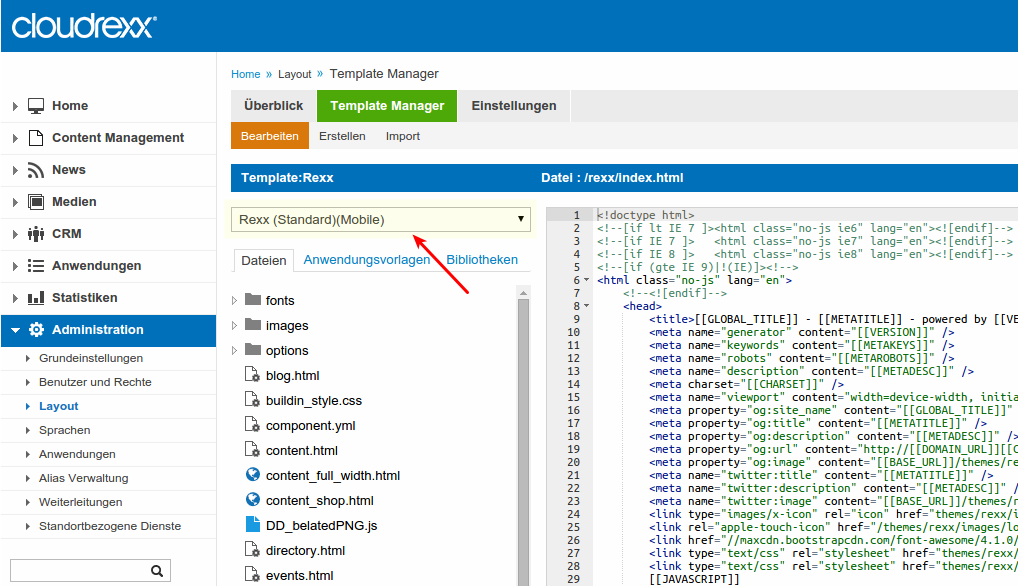
Öffnen Sie zur Anpassung einer Anwendungsseite im Backend den Bereich Administration > Layout > Template Manager. Es wird Ihnen nun das aktive Webdesign Template im Template Manager angezeigt. Falls Ihre Anwendungsseite ein individuelles Webdesign Template verwendet (Option Theme im Reiter Mehr der Bearbeitungsmaske im Content Manager), so wählen Sie im Auswahlmenü als nächst zuerst das entsprechende Webdesign Template aus:
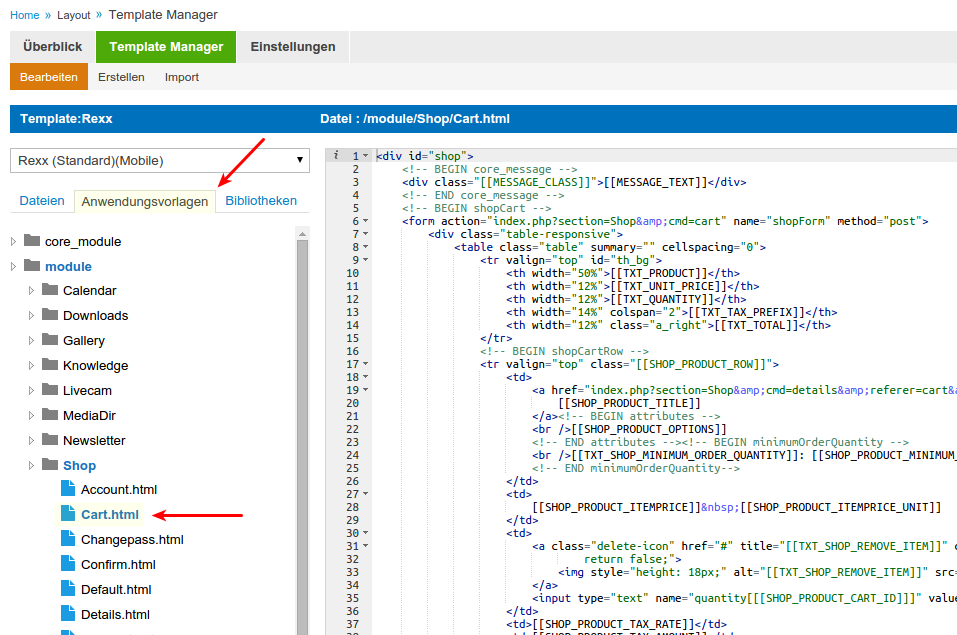
Öffnen Sie nun den Reiter Anwendungsvorlagen und wählen Sie den gewünschten Anwendungsbereich aus, von welchem Sie das Layout anpassen wollen. Im folgenden Beispiel wird das Layout des Warenkorbs des Online Shops geladen:
Im Editor wird nun der HTML-Quelltext der Anwendungsvorlage (Layout) der ausgewählten Anwendungsseite angezeigt.
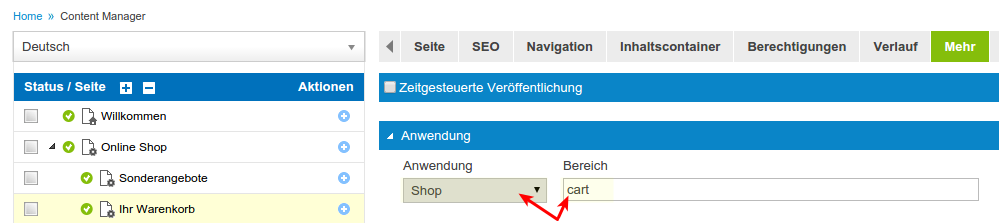
Hinweis: Die jeweilige Anwendungsvorlage einer Anwendungsseite befindet sich entweder unter core_module oder module. Der Anwendungsname (in diesem Beispiel Shop) kann aus dem Reiter Mehr der Bearbeitungsmaske im Content Manager aus der Option Anwendung entnommen werden. Der Name der Vorlage entspricht dem hinterlegen Bereich (in diesem Beispiel Cart) im selbigen Reiter Mehr der Bearbeitungsmaske im Content Manager:Bei den Hauptanwendungsseiten (Option Bereich ist leer) heissen die entsprechenden Anwendungsvorlagen Default.html.
Passen Sie das Layout der geöffneten Anwendungsvorlage im Template Manager nun wie gewünscht an. Eine Liste der Verfügbaren Anwendungsplatzhalter befindet sich im Platzhalterverzeichnis.
Bestätigen Sie zum Schluss die Anpassungen mit der Schaltfläche Speichern.
Bereits angepasste Anwendungsvorlagen werden direkt im Reiter Dateien zur weiteren Bearbeitung aufgeführt. Die Erneute Bearbeitung über den Reiter Anwendungsvorlagen erzeugt ein zusätzliches Layout, wie folgt zu sehen ist:
Alternative Anwendungsvorlagen stehen beim entsprechenden Anwendungsbereich dann über die Option Anwendungsvorlage im Reiter Mehr der Bearbeitungsmaske im Content Manager zur Auswahl bereit: